トップ > 俺流ブログ改造 > 追記・背景カスタマイズ
2009年04月07日
追記・背景カスタマイズ |
 |
背景に画像を貼付てカスタマイズをしましたが、その追記です。

ブログの画面の構成は



ブログの画面の構成は
全体の背景・冒頭のタイトル部分・サイドのカテゴリーやカレンダー部分・投稿記事の掲載部分
ってな感じのパーツで分かれいます。

それぞれのパーツ毎の枠内に背景色が定めてあり、
冒頭タイトル+サイド部分+投稿記事部分を含めた下地と
サイド部分、投稿記事の枠外をブロック分けしてある下地があります。


1番下の層 : 全体の背景 body{}
 2番目の層 : 冒頭タイトル+サイド部分+投稿記事部分の下地層 #container{ }
2番目の層 : 冒頭タイトル+サイド部分+投稿記事部分の下地層 #container{ } 3番目の層 : 冒頭タイトル部分下地層 #banner,#subbanner{ }
 3番目の層 : サイドのカテゴリーやカレンダー部分の下地層 #links{ }
3番目の層 : サイドのカテゴリーやカレンダー部分の下地層 #links{ } 3番目の層 : 投稿記事の部分の下地層 #content{ }
3番目の層 : 投稿記事の部分の下地層 #content{ } 4番目の層 : サイドのカテゴリーやカレンダーの枠部分 .side{ }
4番目の層 : サイドのカテゴリーやカレンダーの枠部分 .side{ } 4番目の層 : 投稿記事の部分の枠部分 .blogbody{ }
こんな感じで4層構成のようです。後ろはその箇所の記述。
それらの層にそれぞれ色が設定されています。だいたい白色(#ffffff)ですね。

背景カスタマイズに於いて、背景に画像を貼り付けたのは
一番下の全体の背景の部分なんです。
その上に、他の層が重なり、下の背景を見えなくしてます。
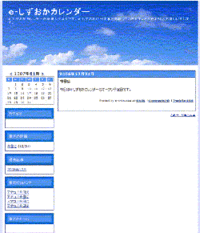
背景に画像を貼り付けただけですと、こんな感じで枠の隙間は白色状態なんですよね。

枠の内側、投稿文の所は白状態の方がいいと思いますが、枠の間にも画像が欲しくなりました。

方法としては、ブロック分けしてある層の下地に画像を貼り付ける方法と
上に重なる層の白下地を透過させる方法の二通りを考えました。
層毎に画像を変えたり色を変えるなら前者、全体を同じなら後者の方法ですね。
今回は隙間部分を同じ背景にしたいので後者の方法を行います。
こんな感じになります。

今回、透過として変更する層は、2番目と3番目の層です。
但しタイトル部分の3番目の層は変更しません。(全体を画像で貼り付けてあるので)
 マークを付けた層を変更します。
マークを付けた層を変更します。
各層の記述箇所 #container{} #links{} #content{} の
それぞれの {} 内に background-color :#ffffff; の記述があると思います。
その部分を background:transparent; に書き換えます。
transparent とは透過という命令みたいです。
余談ですが
background:url(//img02.eshizuoka.jp/usr/naosuke/khsakura-b.gif);
このように書き換えれば、各層毎に画像を貼ることが出来ます。
透過命令じゃなく、色コードを変えたいという方は、#ffffff の部分を
好きな色コードに変更すればOKです。

自分の使用している元のテンプレート「ブルー空」のスタイルシート で変更説明をしてます。
このテンプレートだけなのか?他のテンプレートも無いものもありましたけど
 マークを付けた層のサイドの枠の部分 .side{} には
マークを付けた層のサイドの枠の部分 .side{} には下地のカラー色を指示した命令が無いので、下地の画像がそのまま見えてしまうので
{} 内に background-color :#ffffff; を記述し白の下地色を追加しました。

テンプレートを製作した人によって記述方法が違っていたりしますので
ここに表示してあるような形とは相違してるテンプレートがあります。
使用しているテンプレートの名前を教えて下されば
分かる範囲で、変更箇所を説明いたします。


不明な点は出来るだけ、解る範囲で対応はしますが・・・
解らない時はゴメンナサイ。


ブログ改造は自己責任でお願いします。
このブログの説明に於いて
仮にご自身のブログに悪影響があったとしても
当方は責任を負いかねますのでご了承下さい。

不具合の情報を頂けたら、今後の参考資料にしたいのでありがたいです。
仮にご自身のブログに悪影響があったとしても

当方は責任を負いかねますのでご了承下さい。


不具合の情報を頂けたら、今後の参考資料にしたいのでありがたいです。

タグ :俺流ブログ改造